
2014ブロガーズフェスティバルで柳下(やぎした)さんの講演を聞いてGoogle+を本格的に活用しようと決意した私。
参考:ブロガーズフェスティバルに登壇してきました!セッションダイジェスト&ダメ出し/他セッション感想/運営のみなさまへの改善提案 – A LA CARTE
元々コンデジやデジタル一眼レフカメラ、iPhoneで撮った写真全てGoogle+のフォトに転送して管理していました。
そうとなればこの写真をGoogle+の交流とブログに生かさない手はない!
Google+に写真をUPするメリット
- 標準サイズなら無限に無料でUPできる
- iPhoneで撮った写真は自動バックアップされる(アクセス設定は気にしなくても自分のみ)
- 共有の操作が他と比べてわかりやすい
標準サイズとは、写真の場合は長い辺が 2048 ピクセル以下、動画の場合は 15 分以下で解像度が 1080 ピクセル以下をいいます。
g+アプリやPicasaでも初期値で標準サイズでアップロードされるように設定されているので、操作する側は特に難しい操作もなくUPできるように画面も改良されてきています。
ブログで写真はどう扱う?
まずFlickrを試した
写真の共有サービスとして有名なFlickrは無料で保存容量を1TBももらえます。
1TBもあれば写真データのクラウド上でのフルバックアップも兼ねられますね。
でも、Flickr・・・私には使いづらかった・・・。(汗)
そんでしばらくは普通に記事に写真を挿入してサーバーにUPしていました。
PC画面キャプチャして説明を入れていくタイプの記事はそれが扱いやすいんですが、デジタル一眼レフカメラで撮った写真を次々UPするとなると、ひとつのファイルサイズが圧縮してもそれなりに大きいため画像の表示が遅くなるんじゃないかと思い始め。。
ちょうどそこにモブログの勉強会で一緒だったよっしーさん(@guutarayossiy)の記事。
やっぱりGoogle+でやるのが一番いいんじゃないの?と。
写真を撮ってからブログにUPするまで
【iPhone】Google+に一般公開用のアルバムを作成
ブログに貼る厳選した画像を保存するアルバムをiPhoneアプリで作成します。
私の場合Best Albumで作るのがわかりやすくて好き。
 Best Album – Picasaの写真/動画管理
Best Album – Picasaの写真/動画管理
価格: ¥200
カテゴリ: 写真/ビデオ
App Storeで詳細を見る

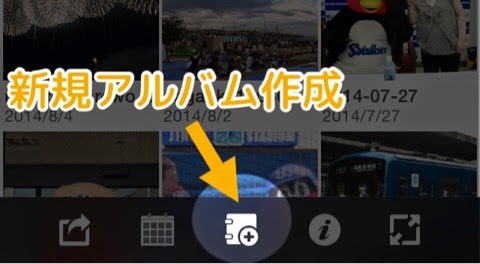
新規でアルバムを作ります。

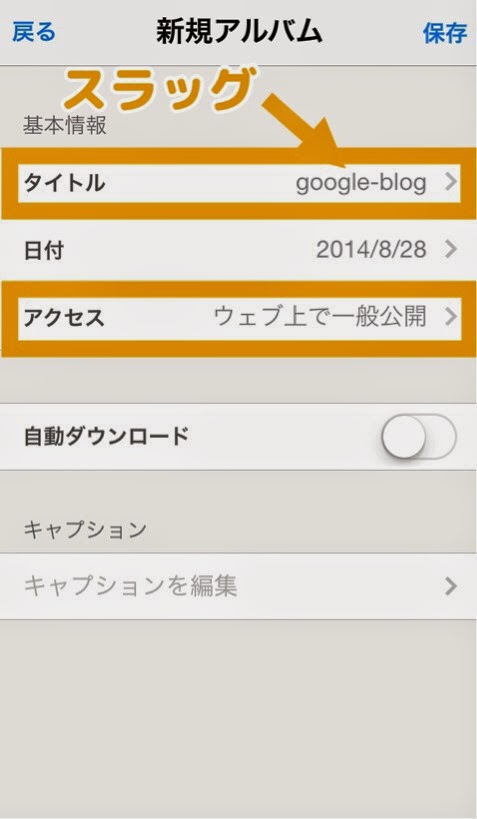
アクセスを「ウェブ上で一般公開」に変更します。

ブログで使用する写真のアルバムは、アルバム名を日付+スラッグ(例:20140828Google-blog)などとしておくと探しやすくなります。
スラッグとは:WordPressの基本のき-スラッグを設定する方法 | 横浜WEB女子のLUVLIVAブログ
【iPhone】画像はアプリで予め編集しておく
iPhoneの写真編集アプリは画像のクロップ(切り抜き)やチルトシフト(ぼかし)の効果が加えられるものがいいです。
無料でかつ編集後の画像をシェアせずにカメラロールに保存できるものとしては、やはりGoogleのSnapseedが優秀。
【iPhone】作成したアルバムにカメラロールから編集済画像をアップロード
これは新規アルバムを作成したiPhoneアプリBest Album上でおこないます。
【PC】カメラからPCに保存した写真はPicasaからアルバムへUP
カメラから画像の取り込みはSDカードをPCに読み込ませてPicasaで新規に作ったアルバムに転送します。 Picasa上で画像のトリミングなどある程度の編集はできるのでお好みでおこなっておきます。
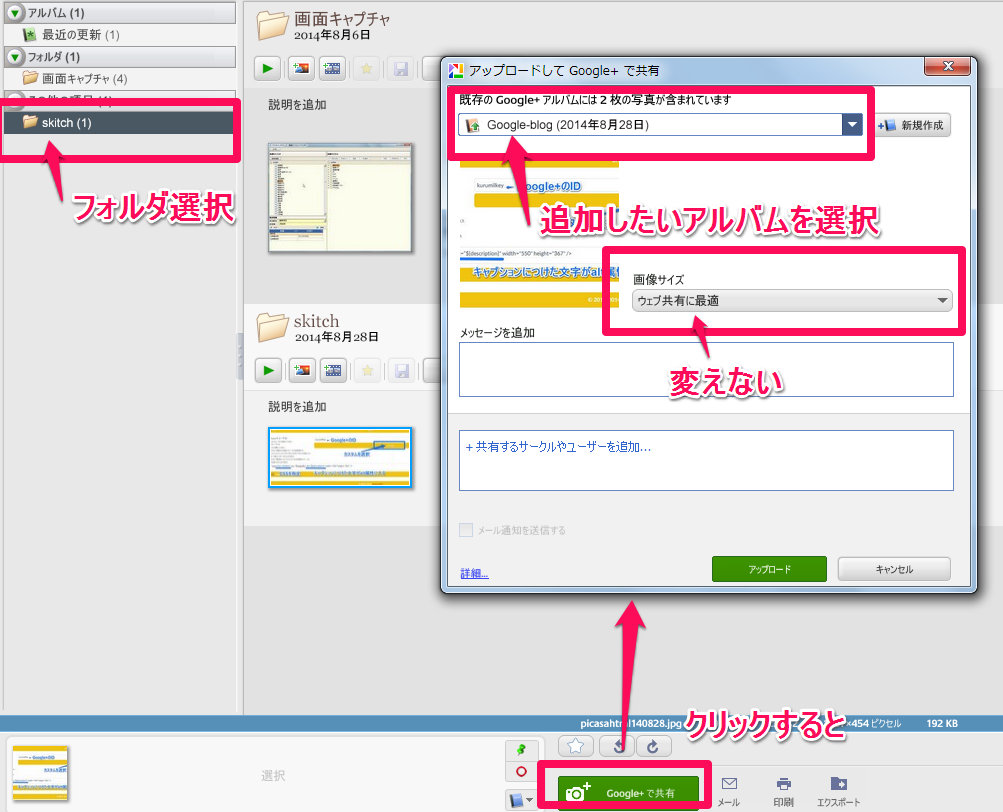
MacやWindows PCのPicasaを起動したら、①Google+アカウントでログイン、②UPしたい画像が保存されているフォルダ(転送元)を選択、③UPしたいアルバム(転送先)を選択してアップロード。

これでiPhoneからデジイチからブログで使いたい写真をひとつのアルバムに集約できます。
【PC】Picasahtmlで画像リンクを生成
ブログのソースに貼りつけるコードはPicasahtmlで生成します。
設定画面
私は写真にCSSで影をつけていたりalt属性はしっかりつけたかったので、Picasahtmlの柔軟さがありがたい!
カスタムを選択してコードを入れれば、画像を表示したい大きさ、スタイルでソースが生成されます。

ちなみに私のカスタムはこちら。
<img class="shadow" src='${imgURL}' alt="${title}" width="${width}" height="${height}" />
コードの取得画面
Picasahtmlの操作方法についてはよっしーさんが詳しく書いてくださっているのでこちらでは割愛します。
あとがき
最近Windows PCでもブログの更新をすることが増えまして。
Mac、Windows、iPhoneと様々な環境でブログ更新するとなると、画像の管理はクラウドサービスを使うのがやっぱり便利。
写真中心のコンテンツを作成する時にはGoogle+で写真だけダイジェストに見せることができるのでなかなか気に入っています。
今回Google+に写真をUPするところで紹介したBestAlbumというアプリは、自分が撮った写真を友達に見てもらいたい!って時にも気軽に使えます。
ブログをやってない方にもぜひ使っていただきたいです!
Webサイト編集、フリーライター。遠征先でご当地グルメを堪能しているときが一番しあわせ。→[詳細プロフィール]
埼玉県で快適に暮らすための情報をまとめた「さいたまノート」も運営中。





